Went through this tutorial today while working on a new project… fun getting back into photoshop. Of course it’s been fun getting into jquery, javascript, and regular expressions too. If there was enough time in the day I could start playing with python or php. hmm.
So I’d like to remember this technique so I’m posting the hightlights from this tutorial here.
Original tutorial http://webdesign.tutsplus.com/tutorials/complete-websites/design-an-innovative-portfolio-site-using-alternative-uiux/
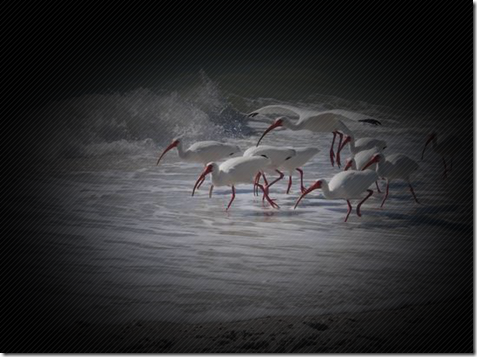
Step 11 …Making Vignettes.. ( an engraving, drawing, photograph, or the like that is shaded off gradually at the edges so as to leave no definite line at the border. ) . . Example:
Make a solid layer above the image you want to fade…. make a selection…. Select > Feather > 60px > enter. Then press your delete key to see the magic happen.
Works with anything you can select.
Defining patterns was also covered in this tut briefly to make the seamless line background.