I need to put a table/grid of info on a website and I want it to be responsive so it looks good on all devices ( yes, that is what responsive means so I didn’t need to add that extra info ) …. On the day I originally wrote this post I could not find what I needed… but today I tried again using a different search phrase… “Bootstrap 3 layout generator” gave me a couple results that look promising! Read on to view the two results I found.
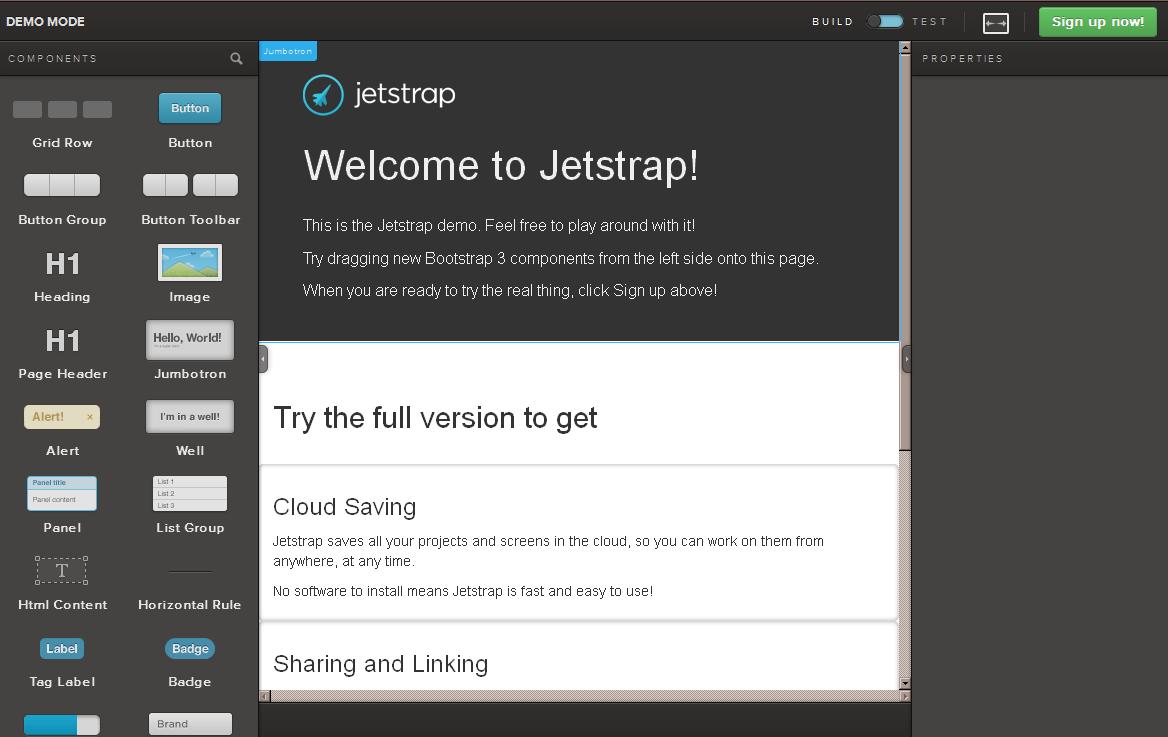
http://jetstrap.com is a bootstrap layout generator without a free option… just a demo for you to play with. Here is a screenshot of the demo control panel:

jetstrap pricing starts at $24 a month ( April 2014 prices ) . They offer discounts if you pay annually and have a 30 day money back guarantee.
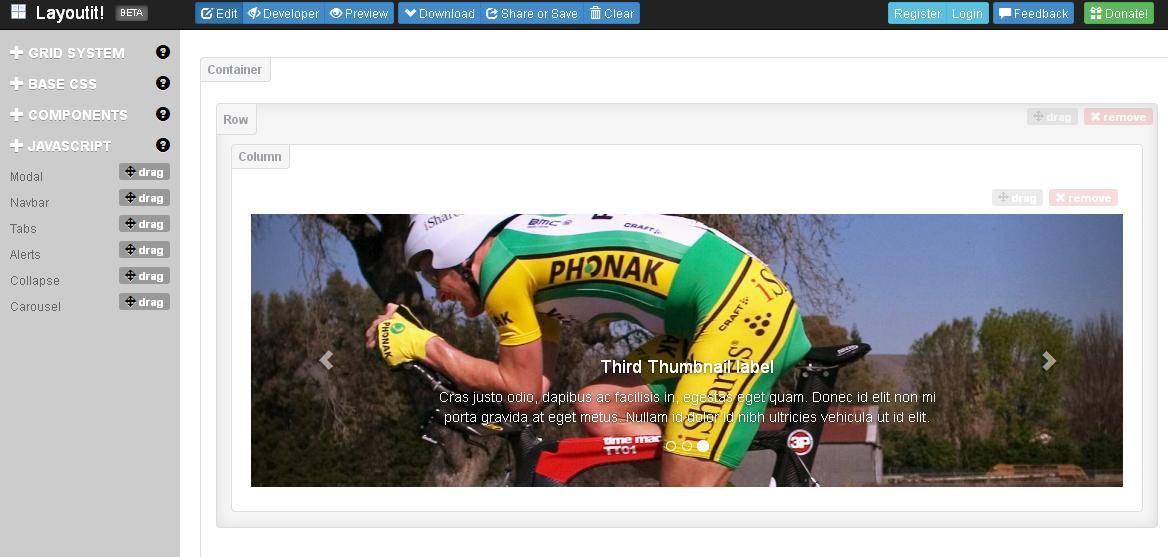
http://www.layoutit.com is the first solution that I found … but it seems to still be in beta and not working too good yet… I wasn’t able to download the code the generator was creating ( kinda defeating the purpose eh ). It looks very promising though. No prices or plans yet.

This is the editing interface from http://www.layoutit.com . It lets you drag and drop rows, columns, tabs, carousels, images, lists, etc. It then allows you to preview what it will look like in the browser.
http://www.divshot.com looks quite promising… but it was broken for me in Firefox and Chrome :(. It generates layouts for Foundation Framework, Bootstrap 3,2,1, and another called Ratchet.
There are several more Bootstrap editors to be found on this Mashable article.
Background on why I was looking for a Bootstrap layout generator….
But writing this up in code view is out of the question for the human mind to interpret, so I was looking for a wysiwyg editor that would produce the responsive html 5 code for me. Currently the best table grid editor I know ( best as in easy to merge cells, adjust alignment, add and remove columns, etc ) is an old copy of Microsoft Frontpage…. It will create a responsive table in that it uses percentages for cell widths … but the code it spits out will be a bit retro… but if it works then it works. I was thinking that there would be unforeseen negatives of working with that old product. Anyway after I searched around I didn’t find any “online responsive table generator” of any kind. If your a developer and thinking of making one; then now you know there is at least one guy that would have found your site and used your tool. But I wouldn’t have paid for it. But I would have clicked on a couple ads you had on the page so you got some kind of click commission. Cheers
http://mashable.com/2013/10/20/bootstrap-editors/